2. プッシュボタンの追加
GuiXTは、複雑なスクリーンをシンプルにする他に、プッシュボタンを追加することができます。頻繁に使用するSAPシステムの機能をこのプッシュボタンに入れることによって、操作が簡単になり、ユーザーが望むスクリーンを作成することができます。
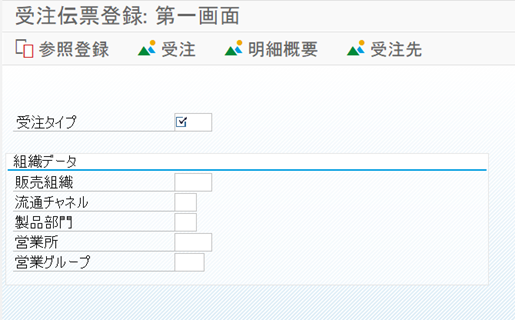
今回は、トランザクションVA01(受注登録)の初期画面を使用します。 プルダウンメニューを使用して、販売伝票、引合伝票、見積伝票の一覧を呼び出すことができます。 これらの処理を直接スクリーンに統合したいとします。

VA01第一画面
進め方:
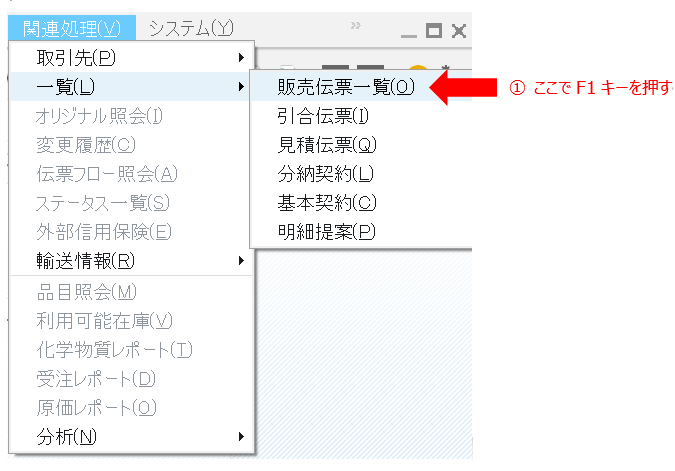
① カーソルがプルダウンメニューの右の行にあるときにF1を押します。
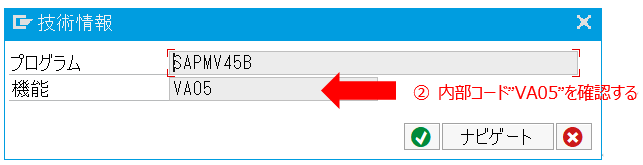
② 対応する内部コードを確認します。 OK Codeフィールドに入力する外部コードを使用することもできます。
③ pushbuttonコマンドに、プッシュボタン名と内部コードを記述します。
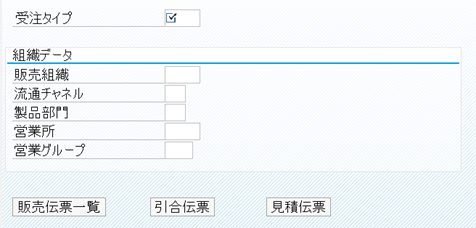
④ スクリーンにプッシュボタンが表示されます。


③ /Oの後ろに“VA05”を入れる
Pushbutton (12,01) “販売伝票一覧” “/OVA05”
Pushbutton (12,22) “引合伝票” “/OVA15”
Pushbutton (12,39) “見積伝票” “/OVA25”

④ ボタンをクリックすると指定したトランザクションが実行され、新しいウィンドウで表示される
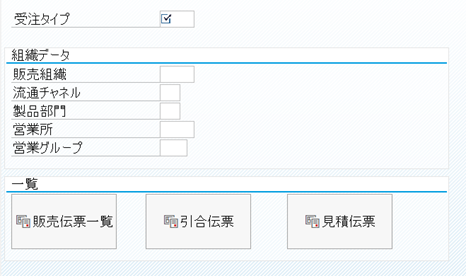
プッシュボタンごとにアイコンとクイックインフォメーションを表示することができます。 (プッシュボタンの定義は、SAP標準に準拠する必要があります。)アイコンの2文字コードはIcon Code表にあります。
Pushbutton (12,01) “@AR\Q販売伝票一覧@販売伝票一覧” “/OVA05”
Pushbutton (12,20) “@AR\Q引合伝票@引合伝票” “/OVA15”
Pushbutton (12,40) “@AR\Q見積伝票@見積伝票” “/OVA25”

ボタンのサイズも指定できます。タッチスクリーンアプリケーションを使用する場合、大きめのボタンにすると特に使いやすいと思います。

Box (11,0) (15,61) “一覧”
Pushbutton (12,01) “@AR\Q販売伝票一覧@販売伝票一覧” “/OVA05” size=(3,14)
Pushbutton (12,20) “@AR\Q引合伝票@引合伝票” “/OVA15” size=(3,14)
Pushbutton (12,40) “@AR\Q見積伝票@見積伝票” “/OVA25” size=(3,14)
プッシュボタンは、必要に応じてツールバーに組み込むことも可能です。 ファンクションキー(F9等)は自動的に割り当てられます。

Pushbutton (toolbar) “@AR\Q販売伝票一覧@販売伝票一覧” “/OVA05”
Pushbutton (toolbar) “@AR\Q引合伝票@引合伝票” “/OVA15”
Pushbutton (toolbar) “@AR\Q見積伝票@見積伝票” “/OVA25”
ユーザーグループごとに必要な処理を記述してこれをプッシュボタンに置き、このプッシュボタンと画像イメージで構成されるメニューを作成している企業もあります。