JavaScriptとGuiXTの通信
JavaScript関数の名称
呼び出されるJavaScript関数の名称は任意です。 名前の最大長は255文字です。
ヒント:JavaScriptでは、関数名はASCII文字のみを使用します。
関数名の大文字/小文字
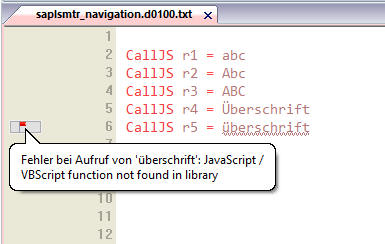
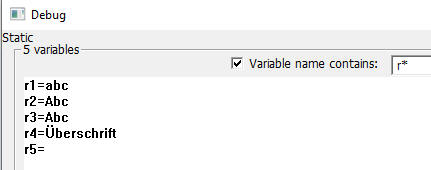
名前で大文字と小文字が区別される関数をJavaScriptで実装することは可能ですが、お勧めしません。 GuiXTからのJavaScript呼び出しでは、名前で大文字と小文字が区別される場合でも(ASCII文字の場合)関数が検出され、名前がまったく同じである場合は正しい関数が呼び出されますが、名前が似ていると少し混乱します。
例:
function abc()
{
return “abc”;
}
function Abc()
{
return “Abc”;
}
function Überschrift()
{
return “Überschrift”;
}


パラメーター
CallJSを使用すると、最大50個のパラメーターを指定できます。 パラメータごとに転送される値の最大長は約8000文字です(長いテキスト変数と構造化変数の転送については、以下で説明します)。
例:次のJavaScript関数は、文字シリーズs内の文字シリーズtの位置を決定します。
function indexOf(s, t)
{
return s.indexOf(t);
}
GuiXTの例:
CallJS x = indexOf “London” “do”
Message “&V[x]”

オプションパラメータ
特に、後でJavaScript関数にパラメーターを追加する場合は、関数を呼び出すすべてのスクリプトを調整する必要がないように、新しいパラメーターのデフォルト値を設定すると便利です。 これは、パラメータが「未定義」タイプであるかどうかを照会することによって行われます。
function split(s, delimiter)
{
// set default delimiter
if (typeof (delimiter) == ‘undefined’) delimiter = “;”;
…
}
可変数のパラメーター
可変数のパラメーターを使用してJavaScript関数を呼び出す場合は、JavaScriptの「arguments」オブジェクトを使用できます。 「引数」はJavaScript配列ではないことに注意してください。ただし、配列の場合と同様に、インデックス0、1、2、…を介して個々のパラメーターにアクセスできます。 必要に応じて、最初にそれらを実際の配列に変換します。
例:次の関数は、可変数の文字列を使用して呼び出すことができます。 文字列をリスト(x、y、…)の形式で返します。
function buildList()
{
// array
var a = [];
// convert arguments list to array
for (var i = 0; i < arguments.length; ++i)
{
a.push(arguments[i]);
};
// return list via “join”
return “(“ + a.join(“,”) + “)”;
}
CallJS mylist = buildList “London” “Rome” “Berlin”
Message “&V[mylist]”

テキスト変数
CallJSのテキスト変数「mytext」の内容を「&text [mytext]」の形式で指定することはお勧めできません。これは、最大長が8000文字に制限されるためです。 代わりに、テキスト変数の名前を入力し、guixt.GetText()を使用してJavaScriptでコンテンツを読み取ります。 同様に、guixt.SetText()を使用して、GuiXTテキスト変数に新しいコンテンツを書き込むことができます。 その場合、長さはどちらの方向にも制限されません。
例:次のJavaScript関数は、テキスト内の単語数をカウントします。
function wordcount(textname)
{
// GuiXT ロングテキスト変数を読む
var s = guixt.getText(textname);
//単語数を数える
var w = s.split(/[^\s]+/).length – 1;
return w;
}
Textbox (2,2) (10,60) name=“mytext”
CallJS n = wordcount “mytext”
Text (11,3) “&V[n] Worte”

構造変数とテーブル変数
GuiXTロングテキスト変数と同様に、JavaScriptからGuiXT構造変数とテーブル変数全体を読み書きすることもできます。 GuiXTはJSON形式(JavaScript Object Notation)をサポートしているため、変換には関数JSON.parse()とJSON.stringify()があれば十分です。
// JavaScriptオブジェクトとしてGuiXTの構造またはテーブル変数を読む
var myobj = JSON.parse(guixt.Get(myvar));
// JavaScriptオブジェクトからGuiXTの構造またはテーブル変数を書く
guixt.Set(mytable, JSON.stringify(myobj));