JavaScriptのデバッグ
単純なJavaScript関数の場合、alert()を使用してテストおよびデバッグするための小さなメッセージを出力するだけで十分なことがよくあります。
function test(s)
{
alert(s);
}
GuiXTでJavaScript関数を呼び出すには、次のようにします。
CallJS test “Hello”
画面に次の小さなポップアップが表示されます。

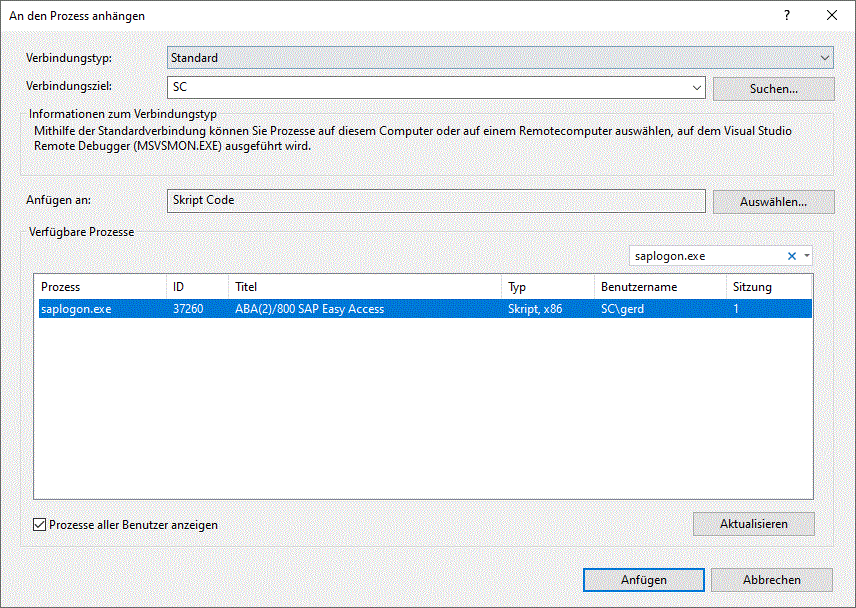
JavaScriptのより複雑な関数の場合、デバッガーを使用するのが実用的です。 デバッガを呼び出す方法として、VisualStudioの「プロセスにアタッチ…」機能を使用すると簡単です。

ここで、選択ボックスでプロセス「saplogon.exe」と「スクリプトコード」を選択します。
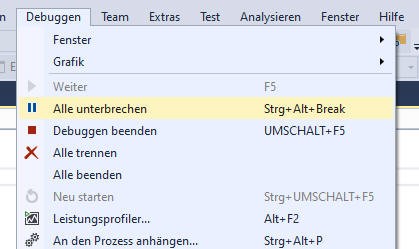
これで、デバッガーでJavaScript関数を実行する2つの方法があります。 一番簡単な方法は、関数を使用することです。
Debug -> Break All

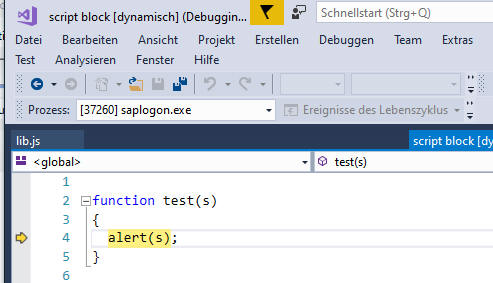
次に、GuiXTスクリプトを介してJavaScript関数を実行します。 デバッガーは、関数の最初の実行可能行でアクティブになります。

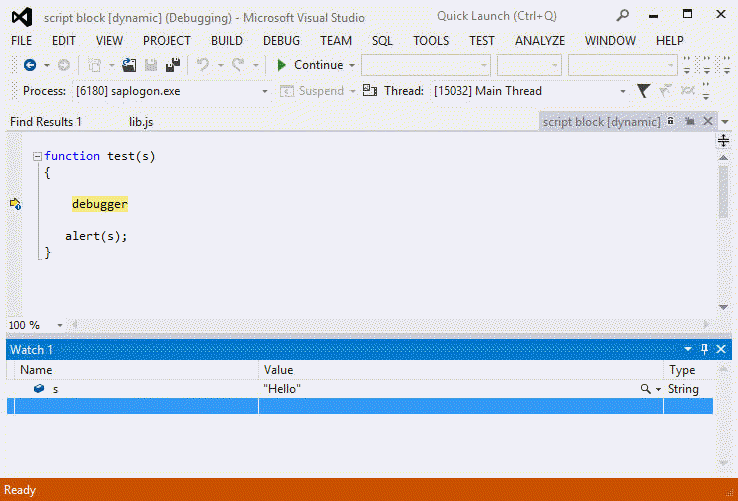
もう1つの方法は、「デバッガー」ステートメントを使用してJavaScript関数を特定の位置で停止することです。

これで、ステップバイステップで進み、変数を表示し、デバッガーの他の関数を使用できます。 動的ブレークポイントを設定するか、変数を表示します。
注意:JavaScriptファイルの最後に、GuiXTはロード時にオブジェクト「guixt」を自動的に挿入します。 このオブジェクトは、JavaScriptからGuiXTと通信するために使用できます。また、JavaScriptを呼び出すために必要な関数も使用できます。