VBScriptの代わりにJavascriptを使う
VBScriptとJavaScriptの両方が使える場合に、新規プロジェクトでVBScriptではなくJavaScriptを使う理由はいくつかあります。
- JavaScriptはWebで広く受け入れられている
- JavaScriptのスキルを持つ開発者の方がおそらく多い
- VBScriptは安定しているが過去の言語とみなされている。それに対し、JavaScript言語向けの書籍やWebページが数多く存在する
それにもかかわらず、ある特定のタスク、特に、Windowsのシステム管理については、依然としてVBScriptが有力な選択候補になっています。
GuiXTコントロールを使用する場合、VBScriptとJavaScriptのどちらが適した言語であるかの判断はユーザーに任されます。GuiXTのキーワードのCallVBSはJavaScript関数を呼び出すことができます。”guixt”を使用すればJavaScriptからもGuiXT変数にアクセスしたりRFCコールを実行したりできます。
VBScriptはGuiXTコントロールのデフォルトの言語であるため、自分のライブラリやその一部がJavaScriptで実装されていることを示す必要があります。これは、Webページにおけるのと同じ方法で実現できます。</script>を用いて先行するVBScript セクションを閉じ(それが空である場合でも)、<script type=”text/javascript”>を用いてJavaScriptのセクションを開きます。
必要であれば、自分の実装においてVBScriptとJavaScriptを組み合わせ、お互いの関数を呼び出すことができます。唯一注意しなければならないのは、VBScriptとJavaScriptとの間で関数パラメーターとして配列を渡してはならないということです。
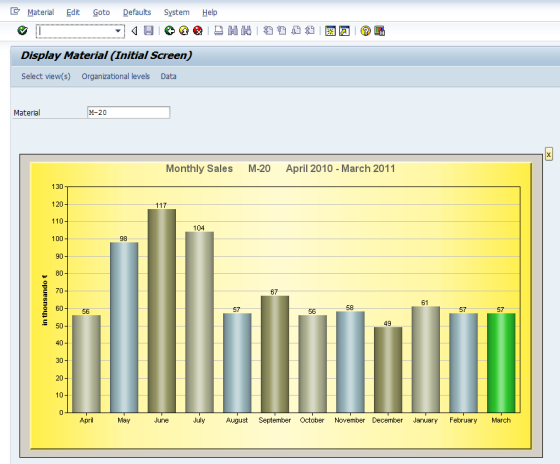
例として、チュートリアル10のチャートをJavaScriptで実装します。

GuiXTスクリプトおよびInputScriptsは全く同じです。今回JavaScriptで書かれたスクリプト関数は以下のようになります。
‘ Leave the VBScript section, start a JavaScript section
</script><script type=“text/javascript”>
function generate_chart(img)
{
var cd = guixt.CreateObject(“ChartDirector.API”);
// Set license code
cd.setLicenseCode(“xxxx-xxxx-xxxx-xxxx-xxxx-xxxx”);
// The data for the bar chart
var data = new Array();
var labels = new Array();
for (var k=1;k<=13;k++)
{
data.push(parseInt(guixt.Get(“chart.amount.” + k)));
labels.push(guixt.Get(“chart.label.” + k));
};
// The colors for the bar chart
var colors = new Array(0xb8bc9c,0xa0bdc4,0x999966,0xb8bc9c, 0xa0bdc4,0x999966,
0xb8bc9c,0xa0bdc4,0x999966,0xb8bc9c,0xa0bdc4,0x30cc30);
// Create an XYChart object of size 800 x 320 pixels, golden background
var c = cd.XYChart(800, 460, cd.goldColor(), -1, 2);
// Add a title box using 12 point Arial Bold font
c.addTitle(guixt.Get(“chart.title”), “arialbd.ttf”, 12, 0x606060);
// Set the plotarea at (60, 40) and of size 720 x 360 pixels
c.setPlotArea(60, 40, 720, 360);
// Add a multi-color bar chart layer using the given data and colors
var layer = c.addBarLayer3(data, colors);
// Use a 1 pixel 3D border for the bars
layer.setBorderColor(-1, 1);
// Set bar shape to circular (cylinder)
layer.setBarShape(cd.CircleShape);
// Enable bar label for the whole bar
layer.setAggregateLabelStyle();
// Set the labels on the x axis.
c.xAxis().setLabels(labels);
// Add a title to the y axis
c.yAxis().setTitle(“in thousands ?”);
// Output the chart
img.Picture = c.makePicture();
}